If you have spent much time on the information highway, you undoubtedly know that there are myriad ways to organize the content on a website. Today we are going to talk about the basic pieces and parts that go into a blog layout.
The major building blocks of a webpage that we are going to talk about are these:
- Header
- Navigation
- Main Content
- Sidebar
- Footer
Header
A website header is the top part of the page. It typically appears on all (or almost all) of the pages on a site, and is usually the first thing you see. The header will nearly always display branding elements like a logo, the owner’s image, a tagline, and/or the color scheme specific to the site.
Headers are often image based. Even many headers that you see with text on them are actually images. If you are handy with graphics, you can create your own header image, or you may want to secure the services of a graphic designer.
 Some websites have just the company name and tagline in the header area. Sometimes this is superimposed on a plain background color, or on an image. If you are striving for simplicity, this may be the way to go.
Some websites have just the company name and tagline in the header area. Sometimes this is superimposed on a plain background color, or on an image. If you are striving for simplicity, this may be the way to go.
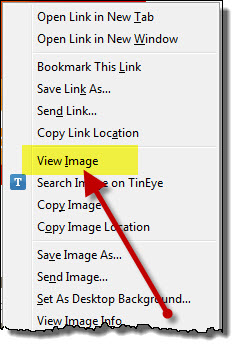
If you are curious about the header of a particular site, many browsers will allow you to “view image” when you right click on it – it will open in a new window.
Navigation
Navigation helps you get around on a website. Usually you see it in the form of a navigation “bar” at the top of a webpage. Some sites put it above the header image (like this one), and some put it below. Sometimes it is colored to blend in, and sometimes it is used as a visual divider or design element.
 It is not uncommon to also see a row or list of navigation links at the bottom of the page, also. The goal of the navigation elements is to help your visitors get around your site easily, so help them out!
It is not uncommon to also see a row or list of navigation links at the bottom of the page, also. The goal of the navigation elements is to help your visitors get around your site easily, so help them out!
Navigation is sometimes also found in the sidebar.
And if you have ever seen menus that have drop down choices, you’ll be delighted to know that WordPress includes that functionality, and it is very easy to use.
Main Content
There is usually a large area of the page where the main content goes. Often the rest of the page will remain the same, and this is the part that changes.
Writing content for the Web is different than writing something to be read as a hard copy. It is important for your web copy to not look “dense,” like a page of print in a book. Here are five guidelines that you should try to incorporate into your pages.
- Paragraphs should be short, no longer than about 5 lines on the page.
- Use headers to break up sections. They should be a little larger than the text, and can be bold and in an accent color.
- Use bullet points.
- Use images.
- Break up the page with “blockquotes” that set some of the text off as special.
Websites vary in width, and display differently in different browsers, like Internet Explorer, Chrome, Safari, and Firefox (and there are others, too). If you have a line of normal paragraph text that goes all the way across the content area, for optimum readability, it should be around 80 characters (letters and spaces). If it is more than that, the size of the font is probably too small to be read comfortably.
And remember…
white space is pleasing and restful to the eye. Don’t cram your content!
Sidebar
The sidebar is, as its name implies, the column that runs down the side of the main content area. Sidebars can appear on either the right or left of the main content area, and some websites even have them on both sides. They can be wide or narrow, and can have all sorts of content in them.
The sidebar is the place you will probably want to put your free offer and sign-up box – right up at the top, so it can be seen easily.
Some themes will allow you to have different sidebars on different pages on your site – and there are plugins that will help you manage that, too.
Be sure to look at several different sites to see what you like and what you want to avoid.
Footer
The footer goes at the bottom of your webpage, and typically it is the same on every page of your site, just like the header. The footer normally has your copyright and contact information, and can also have navigation links. And it usually spans the entire width of your webpage.
These are the basic building blocks that go into a blog layout. Thousands of sites are built using these same pieces, and they (for the most part) all look different. I can’t wait to see what yours looks like!




0 Comments